Cssコーディング コツ 645733-Cssコーディング コツ
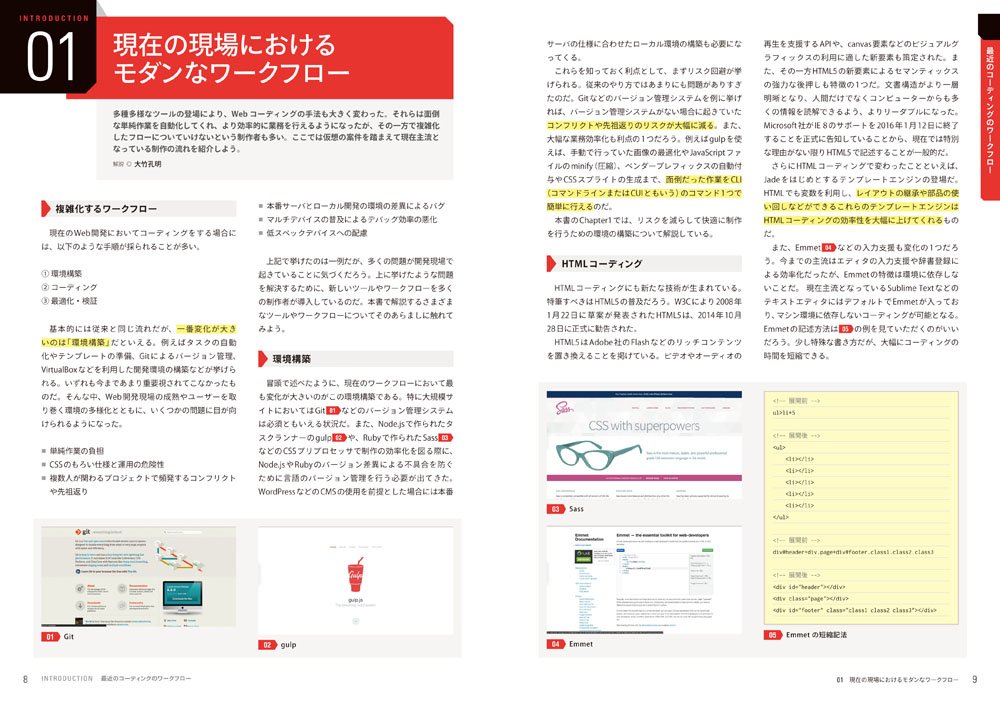
CSSで見た目を整える時のコツ これでCSSコーディングの工程は完了です。 こちらの記事で次のステップに進みます CSS 直下を指定する方法 CSSセレクタで直下を指定する方法を説明した記事です。class属性とは違った指定の方法なので参考にしてみて下さい。 apextradersnet 初めての デザインは、できるだけHTMLとCSSの組み合わせで対処し、どうしても難しい場合にのみJavaScriptに頼る、というように考えておきましょう。 5 CSSの値の指定は極力短縮する。 現在の回線状況では、テキストの文量が速度に影響することはなくなりました。とはいえ、軽いに越したことはありません。HTMLコーディングをするなら、見やすさなどには配慮しつつも、できる仮案件セミナーページ ワイヤーフレームからのhtml・cssコーディングの続き() レスポンシブサイトのファーストビューとメインビジュアルの見せ方() 仮案件セミナーページ ワイヤーフレームからのhtml・cssコーディング()

構造 ぱくぱくブログ
Cssコーディング コツ
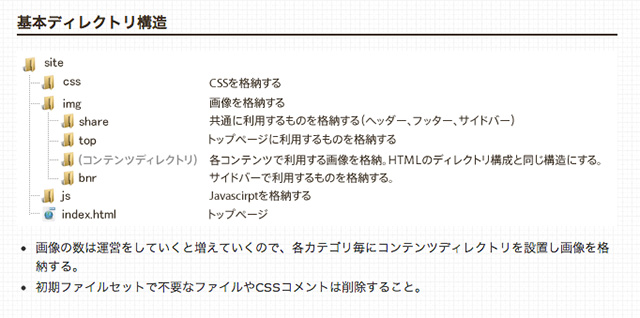
Cssコーディング コツ- 必要なファイルやフォルダーはそのWebサイトによって変わりますが、基本的にはプロジェクトフォルダーの中に indexhtml、CSSを入れる「css」フォルダーと、その中にstylecss、そして画像を入れる「images」フォルダーを用意しましょう。 indexhtmlにHTMLを、stylecssにCSSを書き込んでいきます。 必要な画像はすべて「images」フォルダーに入れちゃいましょう! 2 本記事の想定読者 模写コーディングのやり方について詳しく知りたい 本記事は上記の方に向けて、執筆しています。 執筆者:模写コーディングのやり方を知っておくことは大切なことなので必ず理解しましょう。 本記事の概要 模写コーディングのやり方:詳しい手順模写コーディングのや




コーディングが難しい と感じる9つの原因と対策方法まとめ 侍エンジニアブログ
コーディングで特に大事な3つの要素 コーディングするときあなたはどのようなことを意識していますか? コーディングするときに意識するべき、重要な要素は以下の3つです。 ・コーディングスピード ・デザイン通りのコーディング ・メンテンス性の リキッドレイアウトは誰でもできる!!コーディングのコツまとめました ツイート Webデザインのスタンダードのひとつである「リキッドレイアウト」。 実はレスポンシブデザインとの違いがよくわからないとか、コーディングしてみたらなんだかうまくいかなかった・・・ この記事では、「HTMLで文章を書くときのポイント5選」「文章を書くコツ3 HTML/CSS HTML/CSSのコーディングでお勧めなエディタ5選!特徴について詳しく解説 Yoshiki Yoshilogbook HTML/CSS HTML/CSSコーディングの知識、手順、学習方法を解説 yuma Yoshilogbook HTML/CSSでWebページのヘッダーを
こんにちは!副業ママデザイナーのつばさです。 今回はコーディング練習のやり方をご紹介します! わたしもコーディングはまだまだなのです・・・が、上達のコツは実際に手を動かすことです。 webデザイナーとしてデザインを作るだけの方もいらっしゃい 本記事では、 HTML/CSSのコーディングとはいったいどういったものを指すのか、初心者の方にもわかりやすく解説します。 また、プログラミングとの違いやコーディングを行ううえでのルール、HTML/CSSの学習方法なども紹介。 Webデザイナーに興味のある方やコーディングについて詳しく知りたい方はぜひ参考にして下さい。 この記事はエンジニアによって監修済みCSSのコーディングが上達するコツを徹底解説! 侍エンジニアブログ 初心者必見! CSSのコーディングが上達するコツを徹底解説! コーディングスタイルとはどのようなものなのか? CSSはセレクタと値だけを指定するという単純な仕組みなので、初心者でも簡単に扱える反面しっかりと管理しないとコードが乱雑になって訳が分からなくなりやすいのです。 訳が
CSSシークレット――47のテクニックでCSSを自在に操る Lea Verou 著、牧野 聡 訳 16年07月 発行 384 ページ ISBN 原書 CSS Secrets フォーマット4 ボタンの特徴 41 ボタンの文字は上下左右中央揃え CSSをStylusでスッキリ!コーディングの効率を上げるコツ カテゴリ 皆さんもStylusでCSSコーディングの効率を上げ、業務速度の向上につなげていきましょう! Tweet;



1




初心者必見 Cssのコーディングが上達するコツを徹底解説 侍エンジニアブログ
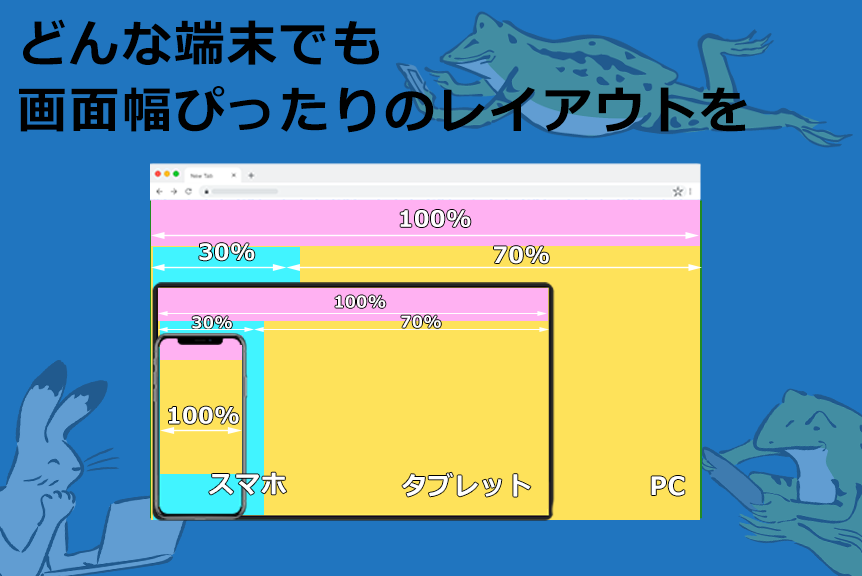
Cssに慣れてきてから注意したいのは、 css自体の読みやすさや扱いやすさ です。 cssは書いたら終わりではなく、今後デザインの変更などがおきた時に対応できる状態であるのが一番。2 自分なりにコードを書いてみる 21 コーディングの手順;CSSレイアウトのコツ1 ~widthとpaddingを同時に記述しない~ コーディングコラム CSSレイアウトのコツ1 ~widthとpaddingを同時に記述しない~ CSSレイアウトにっとってクロスブラウザは無視できない問題です。記述によってはIE7とIE6の間にもCSSの解釈に違いが見られ、MacIEなどの旧ブラウザに泣かされ




Cssをstylusでスッキリ コーディングの効率を上げるコツ Sitest サイテスト ブログ




コーディングって何 初心者向けのコーディング基礎知識
2,066 views 読了時間 約4分8秒 5 0 4 9 CSSはいかなるウェブ開発 簡単にhtml・cssコーディングを進めるコツ まず自分は、 htmlをすべて書ききります。 その際、エディタ以外の画面は一切見ません。 ガーっと全部書き切ります。 あっているか気になるかもしれませんがぐっとガマンです。 当然 cssには一切触れません。3 実際のソースコード 31 html;




コーディングの勉強方法を大公開 初心者が独学で効率的に学ぶ流れとは




Htmlタグの特徴理解してる 脱初心者コードのコツを掴むお助けサイト10選 Skillhub スキルハブ
関連記事 SiTest(サイテスト)のゴール設定で正規表現、セレクタを使ってみよう! Javascript の統計ライブラリ simpleコーディングを始める前に必要な「 レイアウト構成の考え方 」についても、全てのサイトで解説していますので、サイト制作に関する理解が深まるかと思います。 また、 全ての練習課題にXDのデザインカンプがついていますので、模写ではなくデザインカンプからコーディング練習をしたい方 もぜひチャレンジしてみてください。 もちろん、 練習で制作した Web サイトを開発した後もメンテナンスしやすいような CSS コーディングのコツを指南してくれます。 Class とか id といったコンポーネントのコーディングに自信のない方必見です。 サンプルのダウンロード 現場でかならず使われているWordPressデザインのメソッドアップデート版




最新標準 Html Cssデザイン マイナビ出版 Mynavi Publishing 通販 ビックカメラ Com




Htmlタグの特徴理解してる 脱初心者コードのコツを掴むお助けサイト10選 Skillhub スキルハブ
コーディングするのが楽になるかも? と思うCSSテクニックのまとめ Category : CSS リファレンス Share 今まで使ってコーディングが楽になったと思われるCSSテクニック(一部CSSではない部分もありますが)などをまとめておきたいと思います。 コーダーの方は知っている事が殆どだと思いますが、知らない人は直ぐにでも使える簡単な事も多いので是非使ってみて にほんブログ村 こんにちは、みと(@mito_710_1)です! ・効率的なコーディング方法を知りたい・何に注意したら良いんだろう こんな悩み、今からすべて解決します。 ということで今回は「プログラミング上達するコーディング練習方法とそのコツ」を解説! CSSコーディングのシンプルなコツ5選より良いコーディングのために プログラミング プログラミング 公開日: / 更新日: CSSコーディングのシンプルなコツ5選より良いコーディングのために CSS;




ノンデザイナーでもイケてるlpを作成する方法 Qiita




Web制作者の僕が効率のいいhtml Cssの勉強法を紹介する 初心者向け でざなり
This space intentionally left blank Selection from CSSシークレット ―47のテクニックでCSSを自在に操る BookThis space intentionally left blank Selection from CSSシークレット ―47のテクニックでCSSを自在に操る Book そもそもコーディングとは コーディングとは、 プログラミング言語をソースコードとして記述すること です。 コーディングについては「コーディングとは何かを分かりやすく解説 学習方法やスキルアップのコツも解説」で詳しく解説しています。 ソースコードはプログラミング言語で記




リキッドレイアウトは誰でもできる コーディングのコツまとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




入門者向け Html Cssコーディングの勉強方法とおすすめの本 フリーに生きる
1 コーディングの準備をする 11 完成形のデザインを確認しましょう; コーディングが上達するコツ 1 コーディングが上達するコツ 株式会社エボルニ システム部門 ディレクター 出口 達也 2 プロフィール• Webエンジニア兼ディレクター• PHPでの開発が得意です(CakePHP21が素晴らしく楽し い!)• 最近は、テスト駆動開発(TDD)に興味があります!•




Uf Zym6llpw64m




Html5 Css3 モダンコーディング を読破する No 04 スタンダードレイアウト サイドメニューを実装する Continue




初心者必読 コーディングが上達するコツを超具体的に解説する でざなり




Html Cssを使ったコーディングの手順と効率化4つのコツ




Htmlとcssは独学できる コツと意識するべき注意点 プログラミング初心者 Koreblog




現場のプロが教えるhtml Cssコーディングの最新常識 知らないと困るwebデザインの新ルール4 大竹孔明 小川裕之 高梨ギンペイ 中江 亮 株式会社まぼろし 本 通販 Amazon




Htmlタグの特徴理解してる 脱初心者コードのコツを掴むお助けサイト10選 Skillhub スキルハブ




コーディング指示書の書き方 Web制作の入稿前にディレクター デザイナーが確認したい5つのこと Fastcoding Blog




無料公開 コーディング徹底練習note スピリチュアル系hp ヘッダー編 スキプラ 元エンジニア Note




Cssをきれいな書き方で効率的に維持する8つの方法を詳しく解説 ページの速度アップも可能 Seleqt セレキュト Seleqt セレキュト




誰でもできるhtml Cssコーディングのコツ シナジーデザイン スタッフブログ




初心者必読 コーディングが上達するコツを超具体的に解説する でざなり




Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon




コーディングが難しい と感じる9つの原因と対策方法まとめ 侍エンジニアブログ




Htmlタグの特徴理解してる 脱初心者コードのコツを掴むお助けサイト10選 Skillhub スキルハブ



実録 Html Cssコーディング模写で挫折したけどリベンジ成功した方法 人生設計ガタガタガール




Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Seshop Com 翔泳社の通販




コーディング解説 Htmlとcssでバッジグループをつくる Eclairのブログ




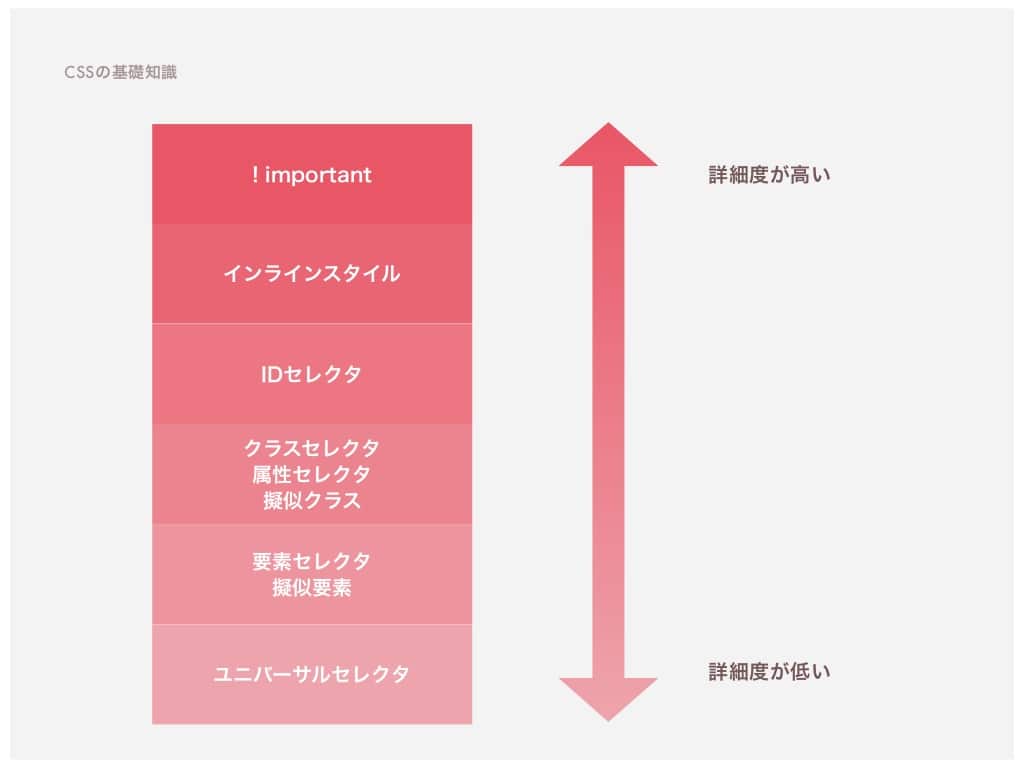
Cssコーディングテクニック 詳細度 単位 Flexbox Mixin Postd




入門者向け Html Cssコーディングの勉強方法とおすすめの本 フリーに生きる




Cssの仕事とは Html Cssコーディング求人 案件のレベルや探し方を解説




副業ならhtml Cssコーディング案件がお勧め土日祝日の空いた時間で稼ぐことも可能




Html Cssコーディングの代行が3 000円から 今すぐ依頼 相談できるサイト ココナラ



Q Tbn And9gct5s2xptzjfhwmflmt1e9qdv8 Itlv9nhm9jravn4xbbfa7sdds Usqp Cau




Cssコーディングのシンプルなコツ5選 より良いコーディングのために Seleqt セレキュト Seleqt セレキュト




入門 上級者 Html Cssの勉強におすすめの本13選 Kredo Blog




O Reilly Japan Cssシークレット




リキッドレイアウトは誰でもできる コーディングのコツまとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssコーディングのシンプルなコツ5選 より良いコーディングのために Seleqt セレキュト Seleqt セレキュト




初心者がコーディングを3倍速くするために知っておきたい6つの技術 めしくいドットコム 技術編




コーディングが上達するコツ




ボード コーディングテクニック のピン




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス



初心者が中級webデザイナーにレベルアップするためのhtml5 Css3テクニック15選 19 10 04 Schoo



Codeexpress デザインをhtml Css化してくれる Openpneの手嶋屋




Bootstrapのコーディングのコツ 初心者でも簡単おしゃれサイト作り 侍エンジニアブログ



Q Tbn And9gcrsju9bgulbbofawc9sqmaijvjdjrdkji2gpoe Leoaa6zpuq Usqp Cau




Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 吉田 真麻 翔泳社の本




初心者必見 Cssのコーディングが上達するコツを徹底解説 侍エンジニアブログ




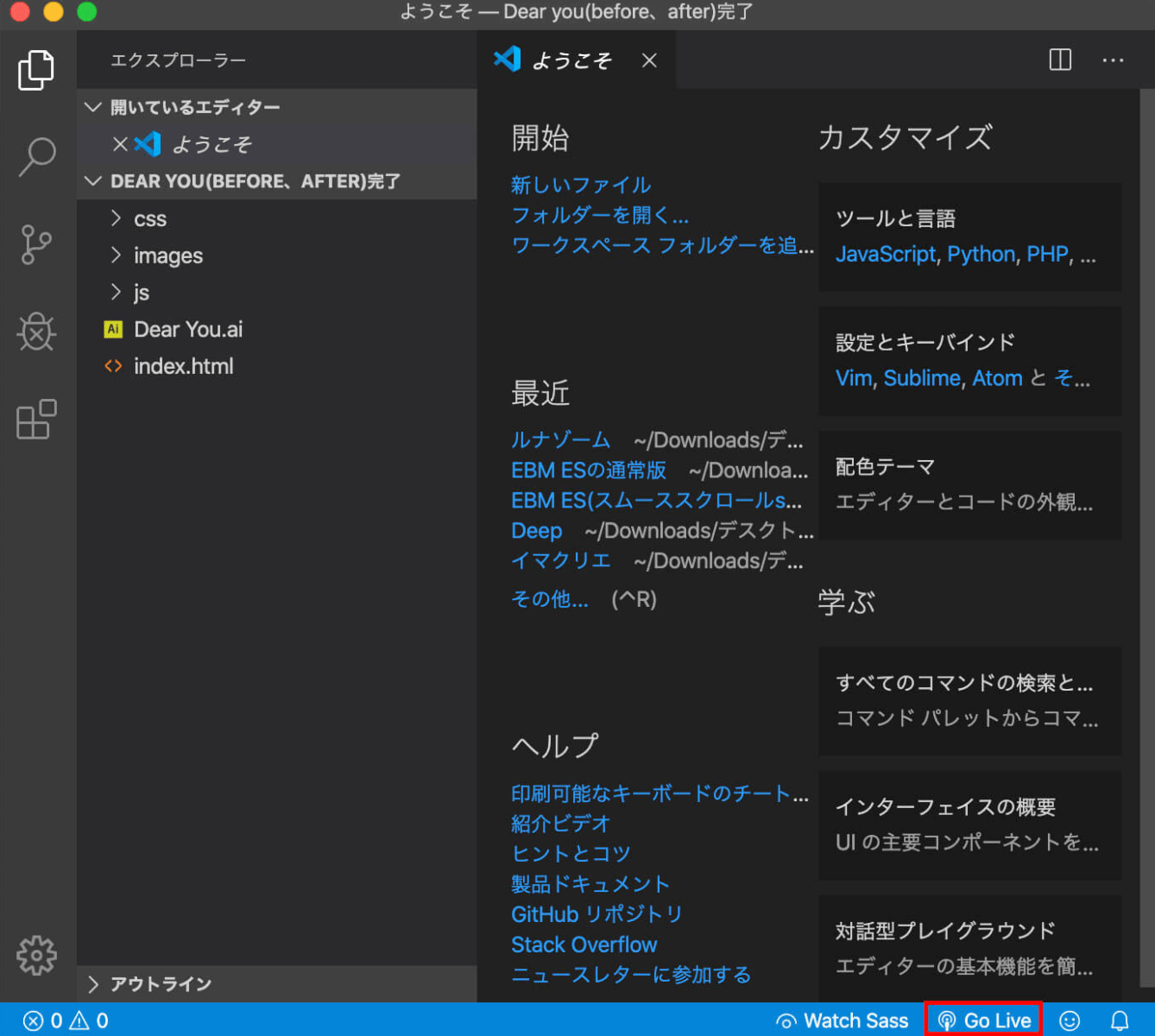
Vscodeの便利な拡張機能を使ったコーディングのやり方 Wordpressサイトを一から作るための解説ブログ




調査あり Webデザイナーは本当にコーディングができるべきか これだけデザイン




後編 現役webコーダーが気を付けているコーディングのコツと基本 優クリ Lab For Creator




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス




Html Cssコーディングの副業で稼ぐ Webサイト制作の副業案件を徹底調査 パラレルワーカーズ




2日間でレスポンシブデザインサイトをコーディングするために気をつけている8つのポイント




Html Cssコーディングで失敗しないためにチェックしておきたいポイント Hep Hep




Webデザイン初心者がランクアップするためのcssのコツ10選 Ferret




Html Css Lecture Designmap Books By Designmap




Html Cssコーディング時間を激減させる Creative Cloud Extract と その真価を引きだすための10のポイント 1 3 Codezine コードジン




構造 ぱくぱくブログ



1



一度書いたコードは二度と探さない スニペットを究めて快適コーディング Html Css Javascript Webnaut




Htmlタグの特徴理解してる 脱初心者コードのコツを掴むお助けサイト10選 Skillhub スキルハブ




イラスト付き Html Cssコーディングとは プログラミングとの違いなど基礎知識を解説 テックキャンプ ブログ




Tableコーディングのコツ Nmrevolution Blog




Amazon Co Jp 6ステップでマスターする 最新標準 Html Cssデザイン 固定レイアウト版 Ebook エビスコム 本




コーディングの効率と運用のコツについて ホームページ制作9800円 東京 台東区のエグゼクティブクリエイション 反響重視のホームページ制作




Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret フェレット ウェブデザイン Lp デザイン Web コーディング




Html Cssを使ったコーディングの手順と効率化4つのコツ




初心者向け Htmlとcssを独学で勉強するおすすめの方法 Web Design Trends




爆速コーディングテクニックその1 テーブルレイアウト編 マリンロード




実録 Html Cssコーディング模写で挫折したけどリベンジ成功した方法 人生設計ガタガタガール




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




Html Cssコーディング時間を激減させる Creative Cloud Extract と その真価を引きだすための10のポイント 1 3 Codezine コードジン




Cssコーディングテクニック 詳細度 単位 Flexbox Mixin Postd




Html Cssコーディングの代行が3 000円から 今すぐ依頼 相談できるサイト ココナラ




Isara5期 Day 14 はにわまんの 爆速コーディングのコツ ブログの神様 The God Of Blog




Html Cssを使ったコーディングの手順と効率化4つのコツ




コーディングの効率と運用のコツについて ホームページ制作9800円 東京 台東区のエグゼクティブクリエイション 反響重視のホームページ制作




Html Css実践




コーディング規約を作ろう Webクリエイターボックス




コーディングが早くなる6つの方法 気まぐれweb日記




イラスト付き Html Cssコーディングとは プログラミングとの違いなど基礎知識を解説 テックキャンプ ブログ




イラスト付き Html Cssコーディングとは プログラミングとの違いなど基礎知識を解説 テックキャンプ ブログ




コーディング 実装に悩んだ時に使える便利なcssテクニック 名古屋 東京のweb制作ならgrowgroup株式会社




Html Css Lecture Designmap Books By Designmap




レスポンシブwebデザインコーディング術 Chot Design



実録 Html Cssコーディング模写で挫折したけどリベンジ成功した方法 人生設計ガタガタガール




Cssの仕事とは Html Cssコーディング求人 案件のレベルや探し方を解説




Cssはseoに影響する Googleのcssガイダンスに沿ったコーディングを目指




Html Cssを使ったコーディングの手順と効率化4つのコツ




初心者必読 コーディングが上達するコツを超具体的に解説する でざなり




コーディング解説 レスポンシブコーディングの苦手意識をなくすコツ Eclairのブログ




Cssも軽量化の時代 コーダーが押さえるべきcssコーディング5つのポイント Ferret




Html Cssスキル上達を 爆速 にするたった1つの方法 60 ぶろぐ 技術メモの場




演習で力がつく Html Cssコーディングの教科書 漫画 無料試し読みなら 電子書籍ストア ブックライブ




2日間でレスポンシブデザインサイトをコーディングするために気をつけている8つのポイント




リキッドレイアウトは誰でもできる コーディングのコツまとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




複数のセレクタ 要素 選択と絞り込み選択でcssを記述する方法 株式会社torat 東京都中央区のweb制作会社




コーディングを効率化 私が行っている4つの方法 Web制作 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




コーディング解説 Htmlとcssでボタンをつくる Eclairのブログ




ランディングページ Lp のコーディング方法 コーディングの流れと費用相場 Web制作相談室


コメント
コメントを投稿